Codificação Front-End
Role para baixo
Desafio 3
Após conhecer as técnicas para levantamento de requisitos e os princípios de User Experience (UX) e de User Interface (UI), nesta etapa, você deverá resolver o desafio 3:
- Construir o protótipo de interface gráfica para o projeto.
Para isso, você estudará o seguinte conteúdo:
- Prototipagem.
Prototipagem
A prototipagem significa representar uma ideia conceitual em algo físico e real, mesmo de forma simplificada, e, assim proporcionar testes e validações. Em outras palavras, refere-se ao ato de criar uma interface gráfica que tem por objetivo a realização do teste do site que está sendo desenvolvido. O teste é feito antes de a interface ser disponibilizada para os usuários finais que irão usufruir desse serviço ou sistema.

Saiba que é natural, quando um projeto está na fase de desenvolvimento, haver alguns erros. Esse teste irá propor uma simulação da qualidade do produto desenvolvido. Serão levados em consideração os pontos fortes e fracos, que fomentarão as melhorias da interface e a correção de erros baseadas no resultado dos testes. Além disso, o protótipo permite simular situações reais e avaliar problemas a serem considerados e pontos que devem ser melhorados.
Nesse momento, é possível analisar se a visão dos designers e desenvolvedores atendeu às expectativas em relação à usabilidade por parte dos usuários finais.
Conheça, agora duas maneiras de avaliar e testar a interface gráfica:
- Globalmente: o usuário irá avaliar a interface gráfica, o serviço ou sistema em funcionamento.
- Visualmente: o usuário irá avaliar o design.

Fonte: Depositphotos
Testar significa simular uma experiência, avaliando desde o design, a funcionalidade e a usabilidade até se os elementos direcionam para o local correto, por exemplo, os links, tanto de uma página interna quanto de uma externa.
Ao obter o feedback das pessoas que participaram do teste do protótipo, é possível analisar a qualidade e verificar se os requisitos do cliente e do usuário final foram atendidos, pois são eles que irão utilizar a interface.
Saiba mais
Clique aqui para entender sobre o teste de usabilidade em protótipos.
Protótipos no design thinking
A prototipagem é uma das etapas da abordagem do Design Thinking, que propõe algumas etapas para organizar ideias para o desenvolvimento de produtos e serviços focados nas necessidades, desejos e limitações dos usuários.
São elas imersão, ideação, prototipação e desenvolvimento.
Clique nas abas para conhecê-las.
Entender o problema que precisa ser resolvido ou a necessidade a ser atendida.
Fase de brainstorm, em que a equipe expõe possíveis ideias e sugestões para resolver o problema ou a necessidade.
Criar protótipos das melhores ideias para que sejam testadas e validadas.
Compreender pontos de melhoria e implementar a solução mais apropriada.
Assim, na abordagem do Design Thinking, o protótipo não tem o objetivo de ser bonito, mas, sim, de apresentar a ideia e ser funcional. É neste momento que é possível errar. Por isso ele deve ser barato, rápido, imperfeito e possibilitar errar cedo.
Conheça abaixo alguns tipos de protótipos originários do método Design Thinking.
Clique nas
abas.
O protótipo pode ser desenvolvido no papel, apresentando baixa funcionalidade. O objetivo é entender a funcionalidade antes de iniciar a parte da interface gráfica.
A prototipagem é desenvolvida logo no início do projeto, para que, quando o design e as funcionalidades forem validadas, seja possível passar para as próximas etapas. O rafe, por exemplo, por ser um protótipo mais simples, já pode ser desenvolvido na fase de brainstorming.
O protótipo pode ter muitas informações, pois seu objetivo principal é avaliar as funcionalidades e entender o processo de navegação do usuário. Quando implementado em alguma ferramenta gráfica, essas informações em excesso serão eliminadas, deixando o protótipo claro e objetivo.
O conceito de errar cedo significa identificar pontos fracos do projeto e oferecer mudanças com mais velocidade, resultando em mais funcionalidade e gastando menos. Dessa forma, é possível inovar e a probabilidade do projeto ter menos correções futuras e mais sucesso é muito maior.
Você sabia?
O Design Thinking é um método de gestão e inovação elaborado nos anos 1980, por Rolf Faste da Universidade de Stanford (EUA).
Tipos de protótipos
Conforme você viu no desafio 1, existem protótipos de baixa, média e alta fidelidade, que você pode escolher para apresentar a interface ao cliente ou usuário, dependendo da necessidade.
Você conhecerá a seguir mais especificamente os protótipos de baixa e alta fidelidade.
Protótipo de baixa fidelidade: paper prototype ou prototipagem em papel
Caracteriza-se por ser um protótipo de baixa fidelidade. Essa é a fase do esboço inicial, antes de ser passado para uma ferramenta de interface gráfica. Normalmente, é utilizado no início do projeto, para validar as ideias básicas e a solução proposta para o projeto. É barato, rápido de fazer e de apresentar. Pode ser desenvolvido em uma reunião de Brainstormig.
Uma prioridade desse protótipo é a ênfase ao seu funcionamento e arquitetura, deixando o design em segundo plano. Por ser um protótipo de entrega rápida e com mais rapidez na sua produção, o feedback obtido também será ágil.
Dica
Esse protótipo também pode ser usado para ser a base dos próximos protótipos.
Protótipos de baixa fidelidade apresentam as seguintes características:
- Têm baixo grau de detalhamento.
- Apresentam visualmente as funcionalidades.
- Não possuem recursos de interação.
- Não exibem no mesmo design da versão final.
- Podem ser realizados no papel.
Seguem alguns modelos de paper prototype (baixa fidelidade):
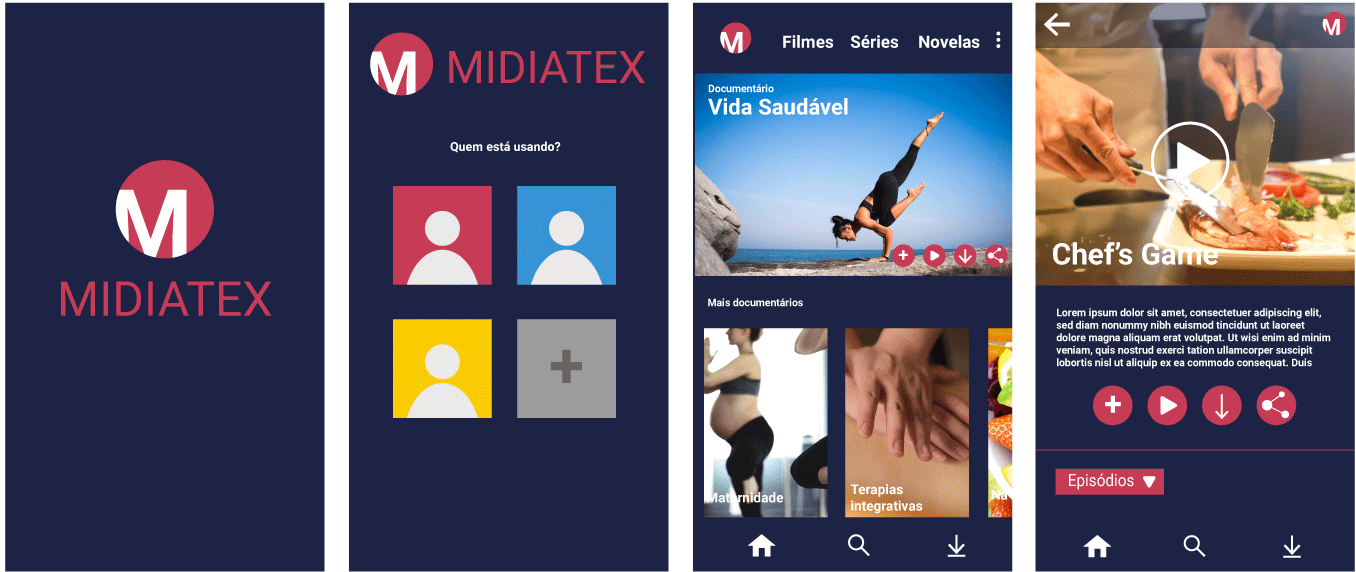
Protótipo de alta fidelidade: protótipos funcionais
O protótipo funcional ou high-fi ou hi-fi ou protótipo de alta fidelidade é o mais fiel e detalhado ao sistema ou serviço que será disponibilizado aos usuários finais.
Ele é utilizado quando se deseja realizar um teste no projeto com a finalidade de obter o feedback do grupo que irá avaliar, fazendo melhorias, antes de disponibilizar para o mercado.
Nesta etapa de prototipagem, além do funcionamento e arquitetura, poderão ser analisados: a usabilidade, user interface (UI), user experience (UX) e, também, os requisitos do cliente e dos usuários.
Protótipos funcionais apresentam as seguintes características:
- Possibilitam a interação do usuário.
- Permitem a visualização do produto final em relação ao design e funcionalidade.
- São apresentados em formato final.
Seguem alguns modelos de protótipos funcionais (alta fidelidade):
As imagens mostram o processo de evolução do protótipo de baixa fidelidade para o de alta fidelidade.
Na imagem a seguir, você pode comparar as principais diferenças entre os dois tipos de protótipo:
| Características do protótipo | Baixa fidelidade | Alta fidelidade |
|---|---|---|
| Pode ser apresentado no papel. |  |
 |
| É rápido de montar. |  |
 |
| É simples e pouco detalhado. |  |
 |
| O usuário pode interagir. |  |
 |
| Permite a visualização das funcionalidades |  |
 |
| Possui o visual (design) da versão final |  |
 |
Como disponibilizar os protótipos funcionais?
Os protótipos funcionais podem ser disponibilizados por meio de arquivos com imagens das telas, apresentando todas as funcionalidades e navegações. Por exemplo, ao clicar em um link, para onde o usuário será direcionado? Outra maneira de apresentá-lo é por meio de um site, que pode pertencer a uma rede privada, que será acessado por um grupo específico de pessoas ou, ainda, em um arquivo executável, o qual pode ser baixado para a realização do teste.
Siga em frente e conheça algumas ferramentas para criar um protótipo.
Ferramentas de prototipagem
Um dos pontos cruciais para o desenvolvimento de uma ótima prototipagem é focar tanto em um design que irá agradar o usuário quanto na disponibilidade de informações, facilitando a navegação.
Existem várias ferramentas que permitem esboçar a interface de uma maneira semelhante ao sistema final. Para este projeto, utilizaremos o software Figma. Trata-se de um editor gráfico para criação de layouts colaborativos. Ou seja, permite que vários programadores trabalhem no projeto simultaneamente. Além disso, é uma ferramenta online, permitindo que seu projeto fique salvo na nuvem. Você constrói protótipos que podem ser navegáveis e gera um link para compartilhar e realizar testes com possíveis usuários e clientes.
Assista aos vídeos a seguir e aprenda como criar um protótipo na ferramenta Figma.
Agora que aprendeu como criar um protótipo usando a ferramenta Figma, está na hora de você desenvolver um protótipo de interface gráfica para atender às necessidades apontadas na situação-problema.
Fique atento
Muitas vezes, bancos de imagem gratuitos também comercializam imagens, ou seja, é necessário pagar para baixá-las. Elas geralmente têm maior destaque na página e estão com marca d’água.
Lembre-se de que você é responsável por desenvolver um site e-commerce voltado à tecnologia, sobretudo, ao universo gamer.
Aplique as técnicas de UX e UI, para entender o que o cliente deseja e bom trabalho!

Fonte: Pexels
Você sabia?
Você sabia que imagens possuem direitos autorais mesmo estando disponíveis para download no Google? Devido a esse motivo, sempre utilize imagens de acervos gratuitos para evitar problemas processuais.