Codificação Back-End
Role para baixo
Para Começar
Este material aborda conceitos relacionados ao planejamento para a implementação de codificação de sistemas web server-side (Back-End), considerando as necessidades do usuário.
No decorrer de seus estudos, esperamos que você desenvolva as seguintes capacidades:
- Reconhecer as demandas do cliente;
- Reconhecer as metodologias de desenvolvimento de software;
- Aplicar a metodologia ágil no desenvolvimento de sistemas web;
- Analisar criticamente as referências estabelecidas por normas, padrões de conduta, procedimentos e diretrizes tendo em vista a aplicação em processos e atividades de sua responsabilidade.
Para desenvolver tais capacidades, você deverá estudar os seguintes temas:
- Levantamento de requisitos e ferramentas;
- Metodologias clássicas e ágeis de desenvolvimento;
- Ferramentas de melhoria contínua.
Esse estudo será necessário para que você resolva a situação-problema a seguir. Então, avance para conhecê-la.
Situação-Problema
A Celsius é uma consultoria que fornece serviços e recursos de desenvolvimento de sistemas web a outras empresas. Ela valoriza as boas práticas do mercado, aplicando novas metodologias para otimizar o desenvolvimento de suas soluções e sempre analisa seus resultados para garantir as melhores entregas, recursos e redução da margem de erro.
A Balti é uma empresa que atua na gestão de clínicas veterinárias e deseja divulgar seus serviços por meio de uma nova plataforma online, para aumentar sua visibilidade no mercado e, consequentemente, sua rentabilidade. A Balti não possui experiência na construção de sistemas e/ou plataformas e por isso contratou a Celsius para desenvolver essa nova solução.
Você, como programador que atua na Celsius, ficará responsável por esse projeto. Para iniciá-lo, você deverá responder a três desafios:
Clique nos botões a seguir para conhecê-los:
Desafio 1
Identificar quais as funcionalidades mínimas que o sistema deverá possuir.
Desafio 2
Aplicar uma metodologia ágil para gerenciamento do projeto, visando garantir a qualidade do processo.
Desafio 3
Analisar a aplicação de melhorias, após implantação da nova solução.
Desafio 1
Nesta etapa, você deverá resolver o desafio 1:
- Identificar quais as funcionalidades mínimas que uma aplicação deverá possuir.
Para isso, você estudará os seguintes conteúdos:
- Técnicas de levantamento de requisitos: briefing, brainstorm, questionário, entrevista, etnografia, workshop, prototipagem.
Codificação Back-End
Clique no player a seguir para acessar o vídeo sobre o primeiro tópico do conteúdo: Codificação Back-End.
Levantamento de requisitos
No contexto de desenvolvimento de sistemas, sites e aplicativos, um dos pontos-chave para compreender a demanda é a comunicação entre o contratante (cliente) e o contratado (empresa desenvolvedora). É importante ter clareza sobre a finalidade do sistema, ou seja, determinar os requisitos que o sistema deverá contemplar.
Os requisitos estão relacionados a uma necessidade ou exigência do cliente em seu produto/serviço, às ações que o sistema deverá executar ou a uma regra que deve ser estabelecida por uma condição.
Nesse momento, deve-se responder à seguinte pergunta:
Quais serão os requisitos tanto de Front quanto de Back-End?
Isto porque o Front-End desenvolverá a interface na qual o usuário irá interagir para trazer a apresentação de forma visual dos dados que foram coletados na base de dados pelo Back-End, conforme mostra o exemplo a seguir:

Exemplo
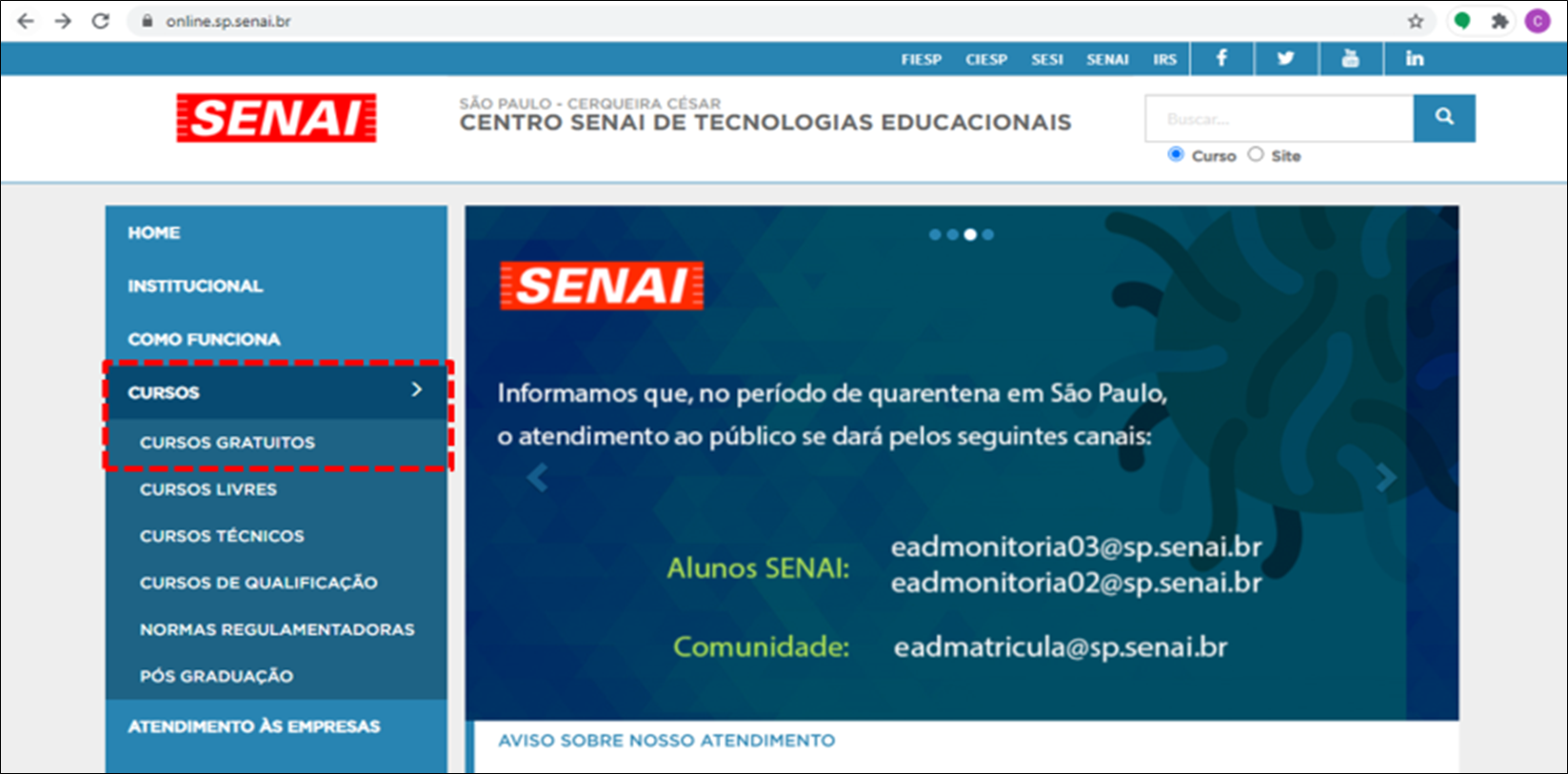
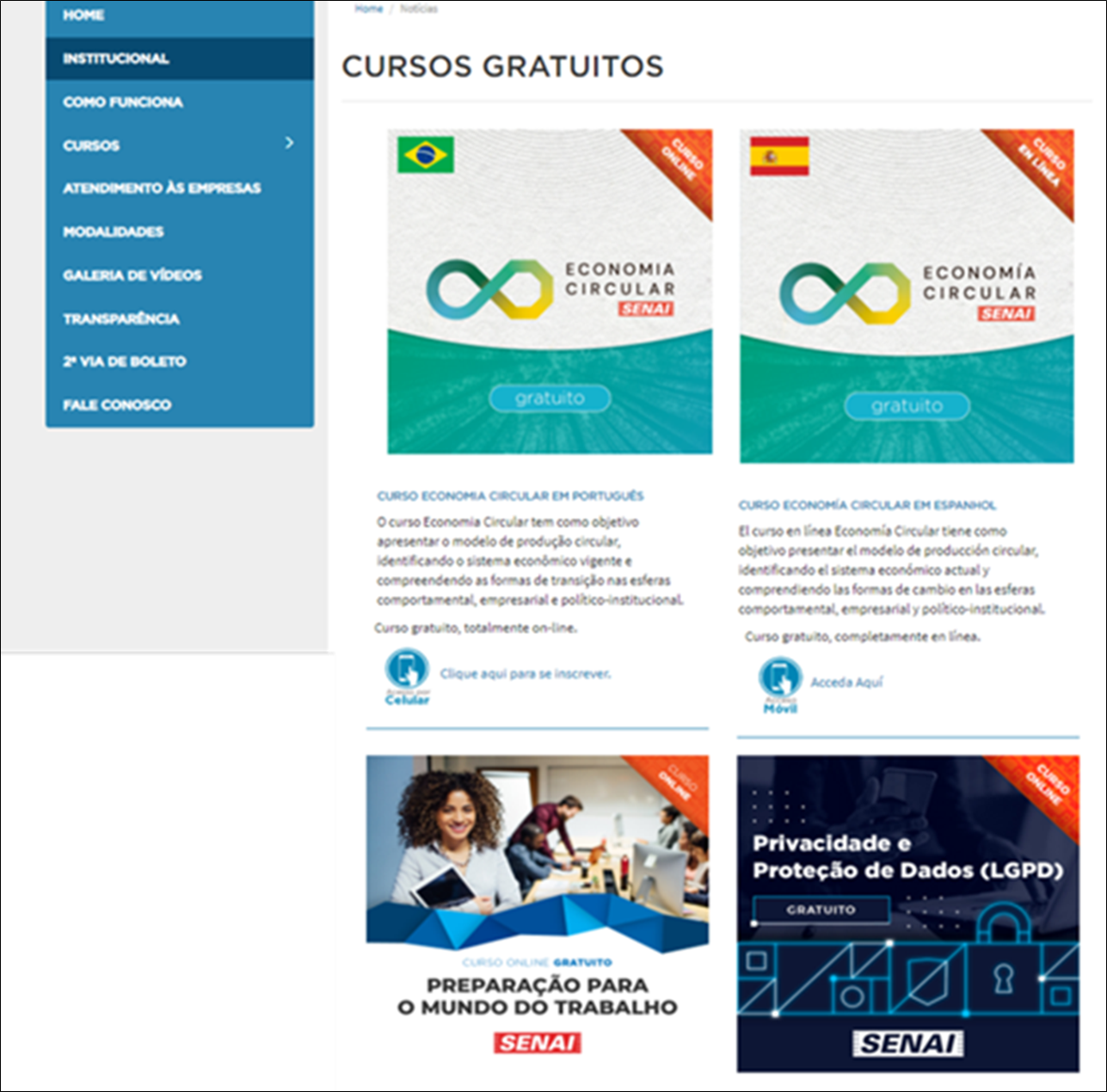
Imagine que um aluno acesse o site do SENAI-SP para pesquisar sobre os cursos a distância gratuitos oferecidos. Ao realizar essa solicitação, a resposta apresentada pelo sistema deve ser a listagem dos cursos disponíveis.
Nesse caso, o programador front-end é responsável pela organização dos elementos em tela e pelo desenvolvimento da interface, por meio da qual o usuário fará a interação – clicando no menu, por exemplo. Já o programador back-end é responsável pela regra de negócio do sistema, mostrada na segunda imagem. Ele deve saber quais cursos serão exibidos, de acordo com as informações salvas no banco de dados.
Classificação dos requisitos
Na literatura, é comum você encontrar a classificação dos requisitos do Back-End em dois tipos: Requisitos Funcionais (RF) e Requisitos Não Funcionais (RNF).
Clique nas abas para revelar o conteúdo.
Quando o usuário entra em um site de uma loja virtual ou deseja realizar a compra de um curso a distância do SENAI, ele pode realizar alguns passos dentro daquele contexto. Os RFs referem-se ao que o sistema deve fazer, quais são as ações.
Nesse contexto, por exemplo, uma definição seria:
- [RF001] O sistema deve listar todos os cursos a distância.
Quando o usuário solicitar a lista de todos os cursos a distância, alguns problemas podem ocorrer no caminho: a lista demorar a ser retornada e apresentada ao usuário ou o sistema ficar fora do ar. Os RNFs referem-se à qualidade, performance e usabilidade do sistema.
Nesse contexto, por exemplo, uma definição seria:
- [RNF001] O tempo de resposta sobre a consulta dos cursos a distância não devem levar mais do que 5 segundos.
Técnicas de levantamento de requisitos
Existem técnicas para o levantamento de requisitos que ajudam a determinar quais serão as condições que o produto final deverá contemplar.
Clique nas abas a seguir e conheça algumas delas.
Coleta de dados ou informações iniciais, realizada com o cliente, que será a base para o desenvolvimento inicial do projeto. Essa coleta ocorre em uma reunião com o cliente, chamada reunião de briefing.
Técnica utilizada para levantar sugestões e ideias, a fim de solucionar problemas no desenvolvimento de produtos e serviços.
Lista de perguntas sobre os requisitos do projeto. Diferentemente do briefing, que coleta dados sobre o produto ou serviço a ser desenvolvido, o design, a empresa etc., o questionário contém perguntas sobre a implementação do produto ou serviço no mercado.
Técnica aplicada para coletar dados de usuários de um produto ou serviço, visando identificar problemas, a partir de suas observações.
Técnica utilizada para analisar requisitos sociais e culturais das tarefas desempenhadas numa organização.
Reunião feita com a equipe de analistas da empresa contratada para o desenvolvimento do produto ou serviço e com representantes do cliente, a fim de especificar as necessidades do projeto.
Modelo preliminar ou inicial do produto que apresenta algumas funcionalidades que ele terá.
Briefing
O briefing é um instrumento fundamental para o planejamento do trabalho a ser realizado, tanto em relação ao Front-End quanto ao Back-End, em que ocorre a coleta de dados, para compreensão do problema ou necessidade do cliente.

Fonte: Pexels
O documento resultante da reunião de briefing deve conter contém informações sobre a empresa, o tipo de produto ou serviço a ser oferecido, o prazo, o orçamento, o público-alvo etc.
O levantamento das informações normalmente ocorre em uma reunião, na qual o responsável pelo projeto coleta dados importantes sobre o cliente e a necessidade apresentada. Esse levantamento precisa ser breve, detalhado e objetivo.
Importante
Não existe um modelo específico. Cada empresa pode desenvolver o seu próprio briefing. O importante é que ele contenha informações relevantes para os interessados no projeto.
As informações são coletadas com o cliente e norteiam o trabalho da equipe para um direcionamento mais assertivo quanto ao objetivo final.
Abaixo temos exemplos de perguntas que podem ser realizadas e de possíveis respostas do cliente para compreensão dos requisitos que o projeto deverá apresentar. Essas perguntas são exemplos do que pode ser feito para ajudar a compreender a demanda de seu cliente.
Ouça, no podcast a seguir, a entrevista de briefing feita pelo programador Back-End e o cliente, no caso, a Balti, que é uma empresa que atua na gestão de clínicas veterinárias e deseja oferecer seus serviços através de uma nova plataforma online, para expandir a visibilidade de sua empresa e aumentar a rentabilidade através da divulgação digital.

Fonte: Pexels
Lembrando que a Balti não possui experiência na construção de sistemas e/ou plataformas e por isso contratou a Celsius, para desenvolver esta nova solução.
![]() Podcast
Podcast
Clique no player para ouvir o podcast e na seta para baixar o PDF com a transcrição do áudio. Salve esse arquivo em uma pasta de fácil acesso, pois ele é o roteiro de perguntas a serem feitas aos seus clientes.
No exemplo dado, notamos que o cliente foi objetivo e demonstrou conhecer o seu público-alvo.
Saiba mais...
Clique aqui e veja como a segmentação do público-alvo pode ser constituída por várias informações.
Importante
Clique aqui e descubra algumas boas práticas do briefing.
Após preencher o briefing e identificar a necessidade ou o problema do cliente, agora é hora de buscar caminhos para solucioná-lo.

Brainstorming ou brainstorm
O brainstorming ou brainstorm (as duas grafias estão corretas), cuja tradução do inglês significa tempestade de ideias, é uma técnica utilizada para explorar a capacidade criativa das pessoas, estimulando-as, com o objetivo de gerar ideias para solucionar um problema.
Duas cabeças pensam melhor do que uma, certo?
Fique atento ao fato de, nesse momento do projeto, as ideias não poderem ser criticadas e/ou julgadas, para não interferir no processo criativo dos participantes.
Clique nas setas de navegação para conhecer algumas dicas para realizar um brainstorming.
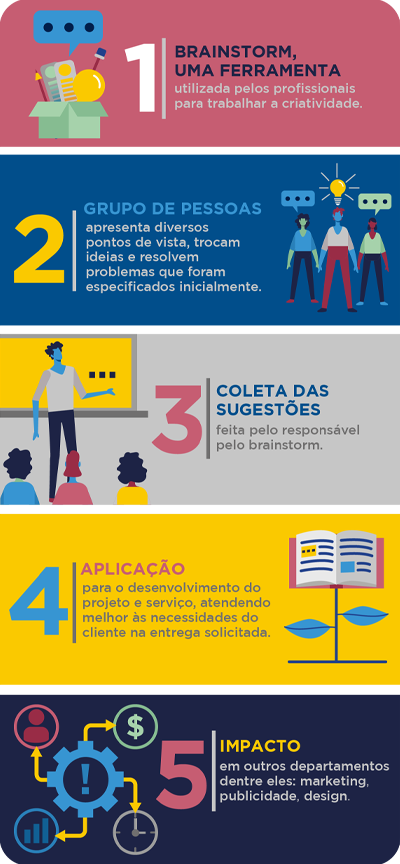
O infográfico a seguir traz um resumo dos principais conceitos relacionados ao brainstorm.
Clique
para ampliá-lo.
Questionário e entrevista
Questionário
É uma lista de perguntas direcionadas aos requisitos de um produto ou serviço. Esses requisitos são as necessidades, capacidades ou condições que devem ser supridas, garantindo um acerto maior nas expectativas lançadas.
Habitualmente é utilizado para obter informações das pessoas que serão impactadas pelo sistema.
Clique aqui e conheça algumas especificidades de um questionário de requisitos.

Entrevista
A entrevista é uma forma de diálogo com os usuários dos produtos ou serviços, a fim de buscar respostas.
Diferentemente do briefing e do brainstorm, etapas em que o projeto está iniciando, a entrevista ocorre depois que o produto, serviço ou sistema já foi criado ou desenvolvido.
O entrevistado é nossa fonte de informação. Essa técnica pode ser guiada por um roteiro de perguntas, permitindo coletar informações detalhadas de usuários ou grupos e, entender o que o entrevistado deseja, seus pontos de vista e quais são as suas ideias.
Esses dados irão auxiliar no levantamento de requisitos que o produto ou serviço deverá apresentar e, consequentemente, na sua melhoria.
Clique aqui e conheça um exemplo de roteiro para entrevista direcionado a um serviço ou sistema.

É importante registrar que tanto o questionário quanto a entrevista são mais utilizados dentro do contexto de Front-End. No entanto, as informações coletadas determinarão certas características sistêmicas que terão consequências no contexto de Back-End.
Por exemplo, além de entender o contexto de um usuário em específico, é importante entender a demanda por um serviço.
Imagine que o SENAI pretende realizar uma promoção de cursos gratuitos e muitas pessoas receberão acesso ao mesmo tempo ou, durante, os meses de dezembro e janeiro, a busca por cursos é ampliada e o número de acessos aumenta consideravelmente.
No caso exemplificado acima, como deverá ser o comportamento do sistema? Como ele deverá responder a essas alterações?
Clique no botão para revelar o conteúdo…
Prototipagem
O protótipo representa visualmente um modelo do que se deseja construir, antes de se iniciar o desenvolvimento do projeto final.
Trata-se de um esboço ou versão inicial do que é esperado no final do projeto. O protótipo permite testar e validar ideias sem todo o esforço empenhado em um projeto terminado, mas que contempla o contexto real do que será atingido e desenvolvido. Assim, o risco de haver erros futuros no sistema é diminuído.
No entanto, a prototipagem é mais aplicada no desenvolvimento do Front-End para representar visualmente como o site deverá ser construído.
Os protótipos auxiliam no Back-End para fornecer informações e entender quais dados precisarão ser dispostos para o time de Front-End realizar a sua apresentação ao usuário.

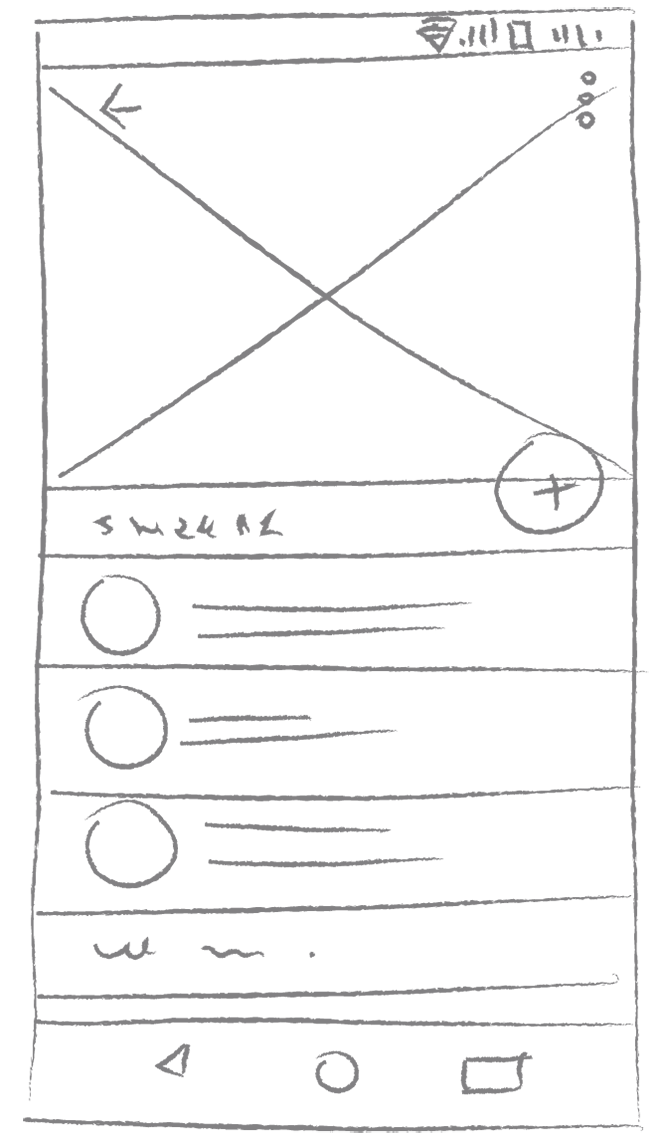
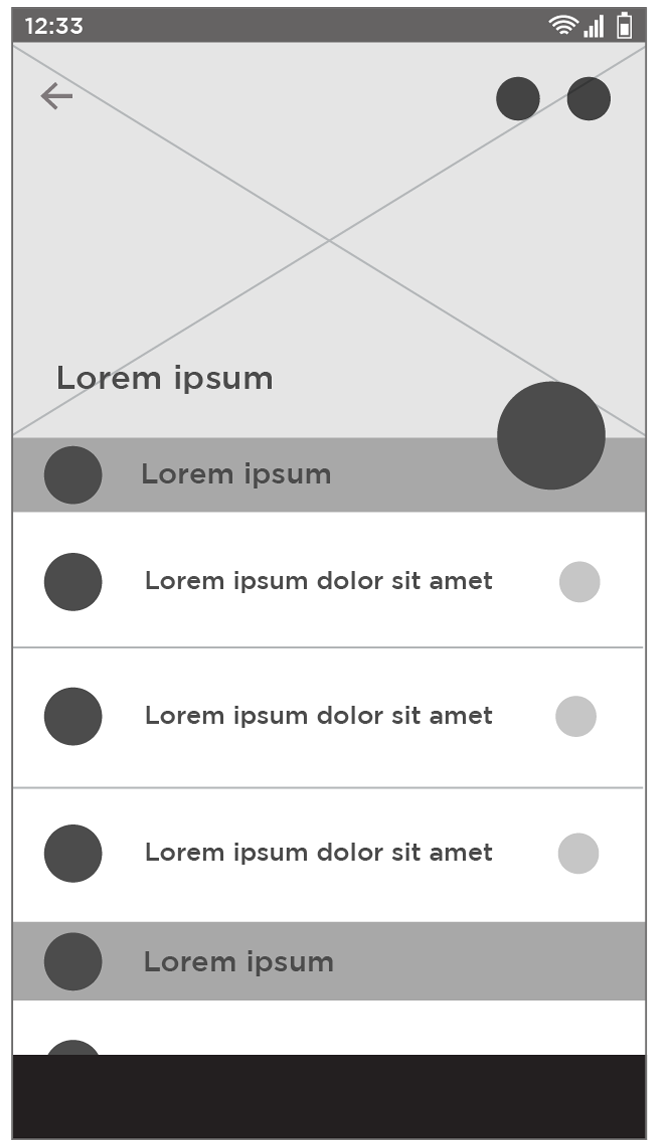
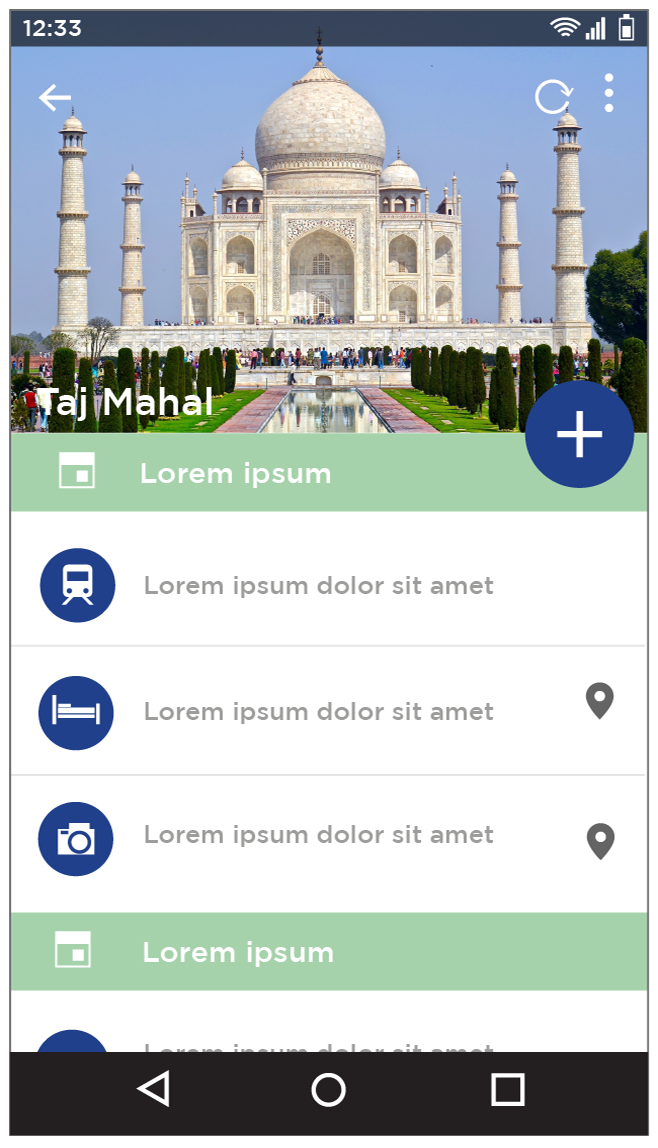
Veja a seguir exemplos de protótipos para mobile. As imagens mostram o processo de evolução do protótipo de baixa fidelidade para o de alta fidelidade.
Vamos Praticar
1. Relacione quais técnicas podem ser aplicadas para determinar os requisitos que deverão ser contemplados, antes de iniciar o desenvolvimento de um produto ou serviço:
| a. Lista de perguntas sobre os requisitos do projeto e sua implementação no mercado. | |
| b. Modelo preliminar ou inicial do produto que apresenta algumas funcionalidades que ele terá. | |
| c. Técnica utilizada para levantar sugestões e ideias, a fim de solucionar problemas no desenvolvimento de produtos e serviços. | |
| d. Coleta de dados ou informações iniciais, realizada com o cliente e que será a base para o desenvolvimento inicial do projeto. | |
| e. A técnica para coleta de dados de usuários de um produto, serviço ou sistema para identificação de problemas, a partir de observações apresentadas pelos usuários. |
2. A empresa Ragnar está criando um novo serviço online de venda de camisetas personalizadas com personagens de séries e deseja realizar a divulgação em seu canal online.
Identifique qual das técnicas a seguir é mais indicada para entendimento inicial da demanda.
Atenção
Selecione uma alternativa.
Parabéns! Resposta correta.
O briefing é a técnica mais indicada para entendimento inicial da demanda.
Ops! Tente novamente.
Lembre-se de que esta técnica coleta dados ou informações iniciais, junto ao cliente.
Resposta incorreta.
A resposta correta está representada na alternativa
a.
O briefing é a técnica mais indicada para entendimento inicial da demanda.
3. Conforme já estudamos, brainstorming é uma técnica utilizada para explorar a capacidade criativa das pessoas, estimulando-as, com o objetivo de gerar ideias para a solução de um problema. Considere as etapas abaixo:
I. Apresentar o problema ao grupo antes do brainstorming.
II. Anotar as soluções em um local visível.
III. Selecionar as ideias.
IV. Escolher a ideia principal para ser desenvolvida pela equipe.
Identifique a alternativa correta:
Atenção
Selecione uma alternativa.
Parabéns! Resposta correta.
Todas as etapas do brainstorming estão corretas.
Ops! Tente novamente.
Lembre-se de que esta técnica é utilizada para levantar sugestões e ideias, a fim de solucionar problemas no desenvolvimento de produtos e serviços.
Resposta incorreta.
A resposta correta está representada na alternativa
d.
A resposta correta é a alternativa d. Todas as etapas do brainstorming estão corretas.
Neste desafio...
Codificação Back-End | Desafio 1

Neste desafio, você conheceu técnicas de levantamento de requisitos para compreender a demanda do cliente, explorar e coletar as informações necessárias para o desenvolvimento de sistemas online.
No próximo desafio...
Você conhecerá metodologias ágeis que auxiliam no desenvolvimento de projetos de sistemas online.
Aviso
Parece que você já iniciou o curso, você pode: